The Fall of the Internet

Revisiting the DOM
The history of the DOM
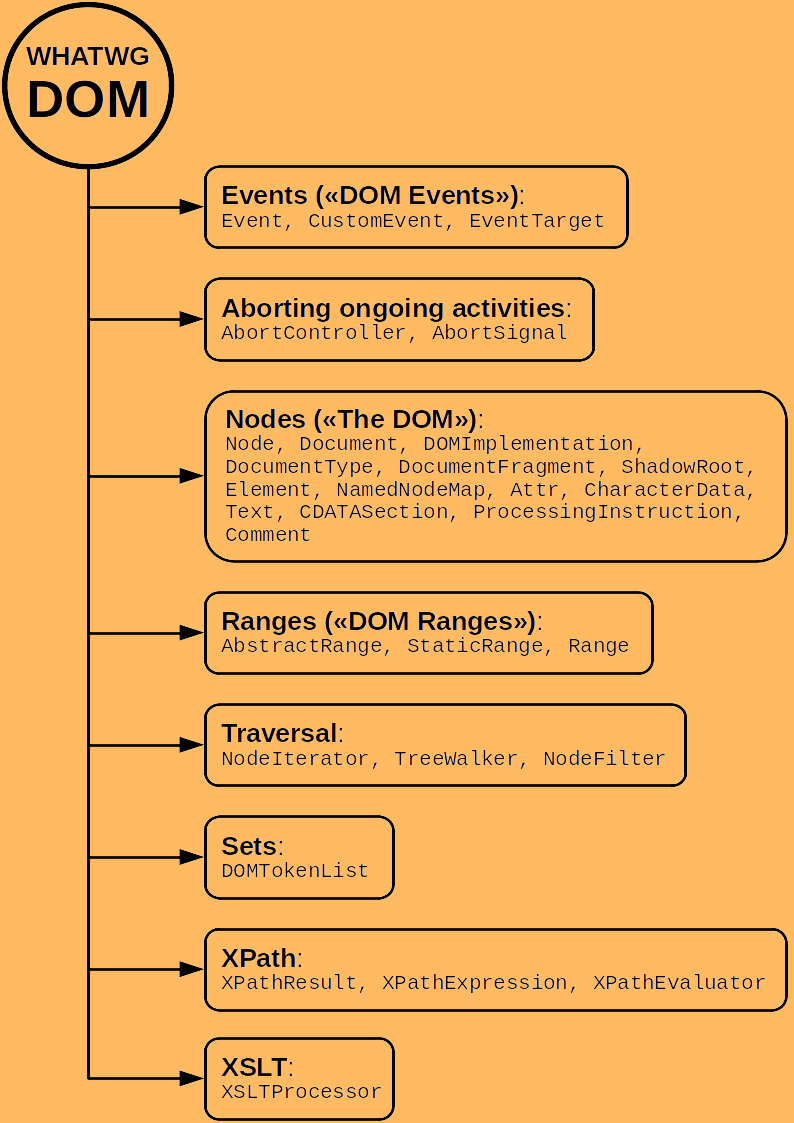
Soon after javascript was invented it was quickly understood that there needed to be a method to access elements on a webpage. Netscape and Internet Explorer (IE) 3.0 were locked in battle in the early browser wars, and each of them developed their own verson of the Document Object Model known later as "DOM Level 0" or the "Legacy DOM". The obvious problem that arose is that methods to access the DOM from javascript were different between platforms. In addition, both were lacking in much of the functionality we come to expect from the DOM today. To combat this eventual devolution into chaos the World Wide Web Consortium (W3C) developed a recommendation in late 1998. This was known as "DOM Level 1". The final recommendation by W3C was published in 2004. Development migrated to the Web Hypertext Application Technology Working Group (WHATWG). Here was their recommended standard for the DOM.

DOM Level 4 is the current iteration, and it was reassigned from WHATWG to the HTML Working Group, but the new recommendations are based off of the WHATWG living standard, this is the standard for the DOM that we still use today.
OK so what the hell is the DOM?
I swear I'm getting to it
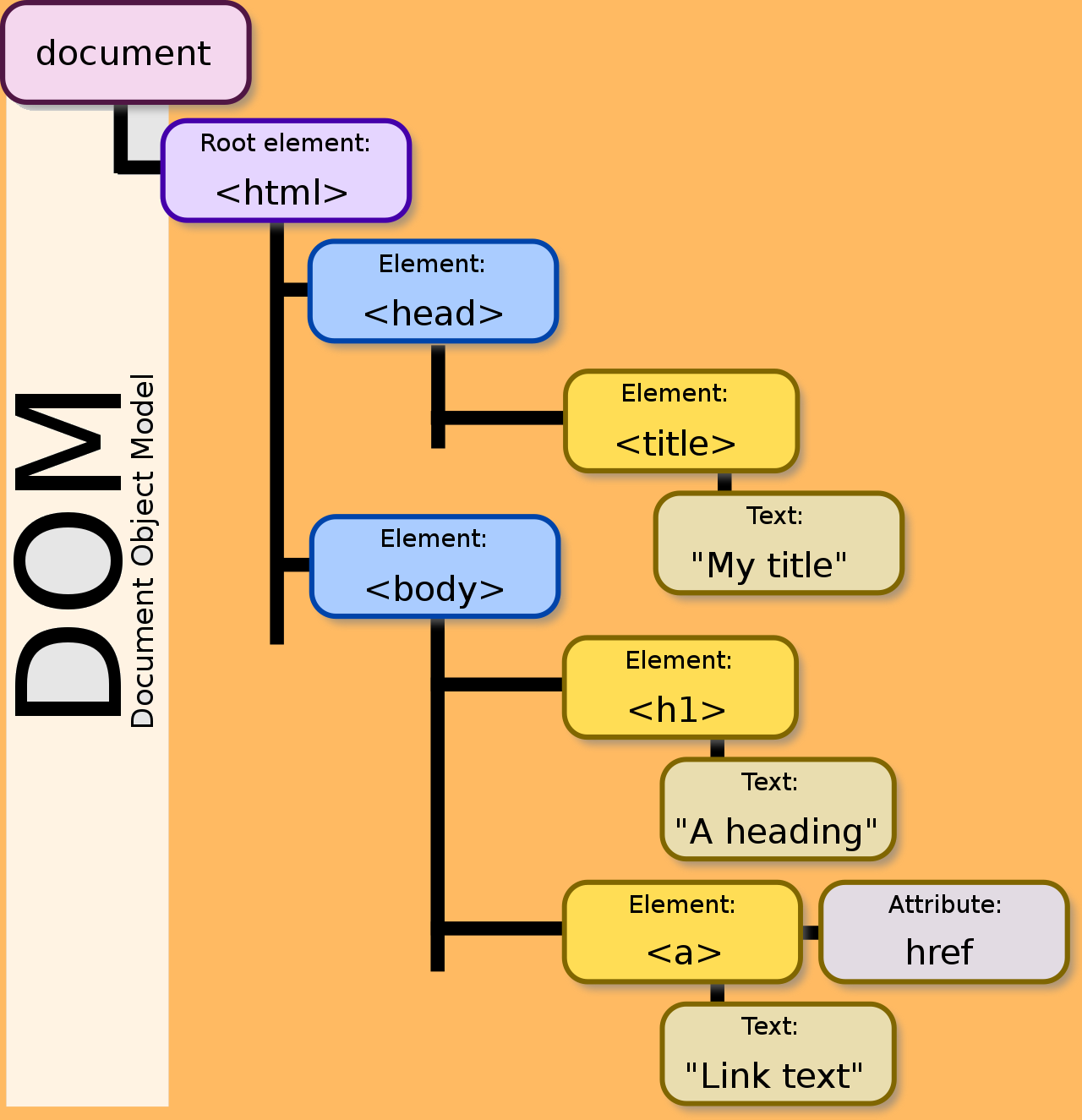
DOM level 1 introduced two key interfaces, the document and
element
interfaces. This allowed scripts to more easily access and alter the structure, style and content of web
documents. The best way I heard javascript described is a control panel for APIs that access various parts of
the web browser. We use methods on the document and
element
objects that are exposed by the web browser in order to interact with the DOM plumbing that's written in
whatever language the browser is written in. In chrome this is done through their Blink engine.

Lets see some code!
The plain Jane way of interacting with a browser
Time to actually use our favorite Dynamic, Weakly typed, Prototype-Based, Single-Threaded,
Garbage-Collected, Just-In-Time-Compiled languague: Javascript
First, open your web tools:
Windows/Linux: F12 or CTRL + Shift + i
MacOS: CMD + Option + i If you click on the
Sources tab you can see in the
index.js file I have defined some code for interacting with the webpage by
switching the color scheme from light to dark, using the sun/moon icon at the top of the page. It also sets
the theme in
Local Storage and retrieves it if it exists when the page first loads.
Local Storage can be found in the Application
tab of your web browser. This code uses a lot of the APIs that are exposed on the Document object in
javascript.
Putting the J in jQuery
Can somebody, anybody make web dev less painful?

Part of the problem for developers during the browser wars was that cross browser support was painful. Accessing the dom was not as standardized as it is today, many web browsers had their own baked in methods for doing things, and some methods that were available in one browser, was not available in the others. John Resig, the inventor of jQuery, came along and created a library that made it easy to write javascript in one browser, and have it work in all the others. There were a few other things that jQuery brought to the table.
- Exposed the jQuery object, to let developers write their own plugins.
- Standardized asynchronous Javascript (AJAX) and made event handlers easy.
- Baked in simple animations, that made websites look good.
- Was one of the first frameworks with extensive documentation.
NodeJS and the V8 Engine
Javascript: Everywhere
The coders in the lab at google in the year 2008 came up with what may well be the biggest contributer to the incredible success of the Javascript language, and that is the V8 engine. Not only did this greatly improve performance of the language, it also set the stage for javascript to be taken seriously as a fullstack programming language, which happened in large part due to the (cursed?) invention of Node.js by Ryan Dahl. Now, you can run javascript outside of the web browser. These two combined innovations allowed for the Javascript Everywhere paradigm to become a reality.
Typescript
Microsoft might be onto something...

As web and javascript projects became increasingly large, the need for language features for more well developed languages, like type checking, evolved for javascript. Typescript allowed for web apps to be more secure, and check for common pitfalls, most of all though it did static typechecking, which prevented the common errors that would occur in large javascript applications. Typescript is a superset of javascript, and when it is run it is first compiled to javascript, then executed. Typescript was released by Microsoft in October, 2012.
Let the frameworks, begin
Frontend, backend from A to V
At this point a ton of frameworks began appearing trying to make the web easier to develop on. Above are some of the most popular frontend and backend frameworks for developing the web.
React, Angular and the future of the web
Another way of manipulating state
Though the fight to become the web's most used and loved framework is never-ending, the current frontend frameworks that stand above the rest of the pack in terms of adoption are the new 2016 version of Angular, and ReactJS. These two separate concerns in a very different way with angular following the Model View Controller (MVC) pattern, which directly affects the DOM. Whereas React uses a virtual DOM, that is manipulated and diffed against the real DOM, before changes are made. This is 2023 though and the web is changing faster than anyone can keep up with, I'm interested (and mildly apprehensive) to see where the web takes us in the next 10 years.
Some Excellent Links
So you too can explore the internet's winding history!
Here are a few of the best videos I found while researching for this presentation, I hope you enjoy them.
The Weird History of Javascript John Resig: Building jQuery How We Got Here - The History of Web Development - Richard Campbell The History of JavaScript: a timeline of programming language evolution over the past 20 years Why React Won Advanced JS Fundaments to jQueryHere's the text that I read.
Wikipedia DOM MDN Intro to the DOM 2023 Most used frameworks